Challenge-results-summary-component
Frontend Mentor - Results summary component solution
This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the interface depending on their device’s screen size
- See hover and focus states for all interactive elements on the page
- Bonus: Use the local JSON data to dynamically populate the content
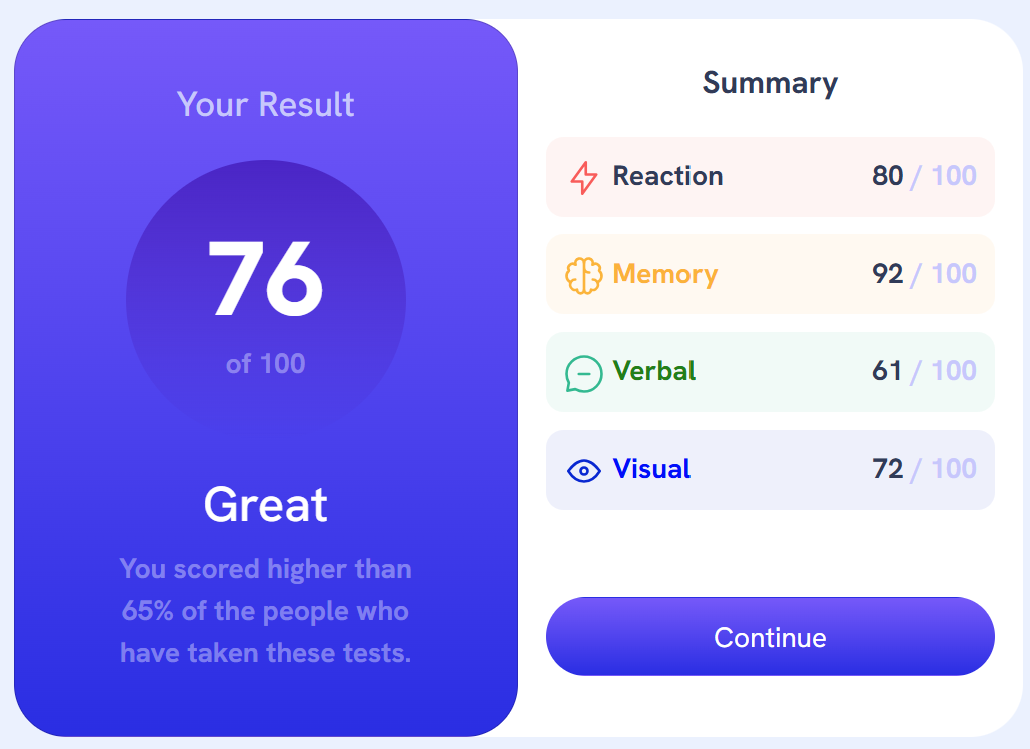
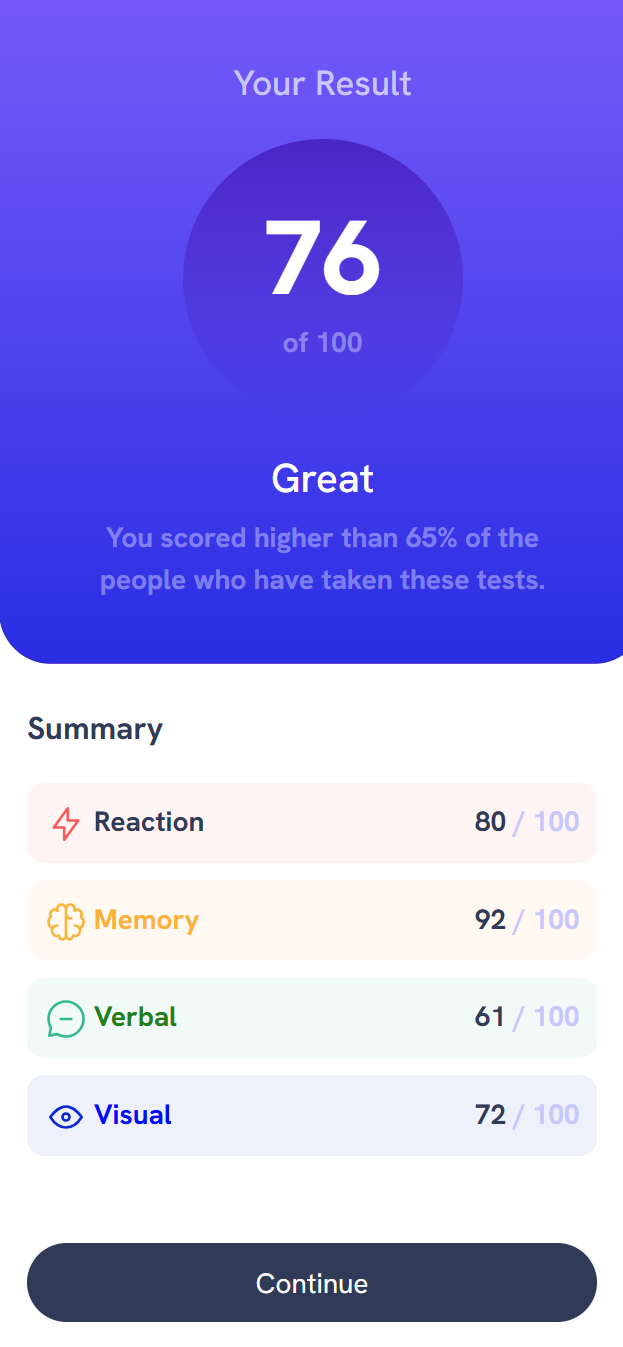
Screenshot


Links
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Bootstrap for card design
- @media breakpoints
- ejs for functionality
- Mobile-first workflow
- Refactoring
What I learned
<% content.forEach(function(element) { %>
<div class="card summary-card" style="background-color: <%=element.background%>;">
<div class="row">
<div class="col category-text">
<img src="<%= element.icon%>" alt="icon">
<p class="category" style="color: <%=element.color%>; ">
<%= element.category %>
</p>
</div>
<div class="col score-text">
<p class="score">
<%= element.score %>
</p>
<p class="hundred">
/ 100
</p>
</div>
</div>
</div>
<% }); %>
app.get('/', function (req, res) {
content = [];
json.forEach(element => {
content.push(element);
});
res.render('index', { content: content });
});
Author
- Frontend Mentor - sonnen99